파이썬을 이용한 웹개발을 공부하던 중, flask를 이용해 간단한 API 서버를 만들어 공부해봤는데
아무래도 자유도가 높은 만큼, 혼자 개발하는 입장에서 구현하기는 까다로운게 많아 장고를 한번 공부해보기로 했다.
설치과정은 생략하고, 장고는 어떤 구조로 웹서버를 구동시키는지 공부했다.
1. 프로젝트 시작
django-admin startproject mysite
위의 명령어를 이용하면 mysite 라는 디렉토리와 아래의 파일들이 생기는 걸 볼 수 있는데,
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.pymysite/mysite 폴더가 전반적인 구조를 담당하는 main이 되는 디렉토리가 된다.
2. 개발서버 실행
python manage.py runserver [port]위의 명령어를 입력하면 manage.py를 실행하며 서버를 실행시킨다.
만약 포트를 변경하거나 ip를 변경하고 싶다면 뒤에 [port] 부분에 변경할 포트나 ip를 입력하면 된다.
3. 앱 생성하기 ( sub 페이지 만들기 )
홈페이지를 만들면 기능별로 페이지를 만들 필요가 있는데, 그 부분을 담당하는 명령어는 아래와 같다.
python manage.py startapp polls그리고 위의 명령어를 실행시키게 되면 mysite폴더를 만들었던 때와 같은 구조로 디렉토리가 생성된다.
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
기본 공부
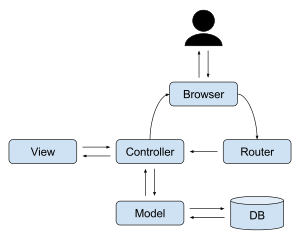
웹에서 흔히 쓰이는 패턴으로 MVC(Model, View, Control) 패턴이 있다.
MVC는 웹의 전반적인 내용을 Model, View, Control로 분리해서 개발하는 패턴을 말하는데,
조금 풀어서 설명하면 사용자에게 보여주는 웹 화면은 View로, 서버 입장에서 DB와 연결되는 데이터를 Model로,
그리고 View와 Model을 연결해주는 Controller로 기능을 나눠주는 것을 말한다.
이렇게 했을 때 장점은 개발이 분리되기 때문에 서로 간 영향을 미치지 않고 나중에 연결만 하면 되서
개발자와 디자이너간 작업 영역이 분리된다는 점이다.

이 말을 왜 하게 되었냐면 웹 개발에서는 보통 MVC 패턴을 사용하는데,
장고에서도 유사한 MVC(MVT) 패턴을 사용하기 때문이다.
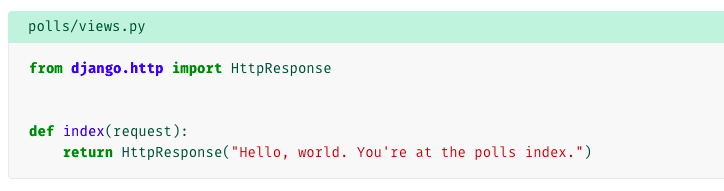
4. View 생성하기

생성한 앱의 View를 생성하는 부분은 위의 코드와 같다.
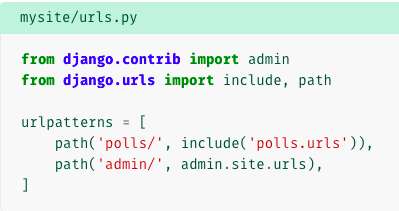
그리고, 생성한 뷰를 연결하는 부분은 urls.py 에서 담당한다.
polls/urls.py를 다음과 같이 수정하고, main이 되는 mysite/urls.py 에서 추가하면 홈페이지에서 작동되는 것을 볼 수 있다.


추가사항으로 위의 mysite/urls.py에서 include 라는 메소드가 추가되었는데
admin.site.urls를 제외한 다른 url 패턴을 추가할 때마다 꼭 적용해야 한다.
위의 과정을 거쳐 처음 프로젝트 빌드와 간단한 request, response에 대해 테스트해봤다.
참고
'Backend > Django' 카테고리의 다른 글
| [Django] 장고 튜토리얼 공부-2 (1) | 2021.08.20 |
|---|